Author: anatudor.bsky.social (did:plc:4hm2yozxzsakerfalloor5s6)
Collections
Record🤔
cid:
"bafyreicqyl74ronn6ard26tc2mklc7v7ls7r2eqfqm6jk5nq2n3cm3cmgq"
value:
text:
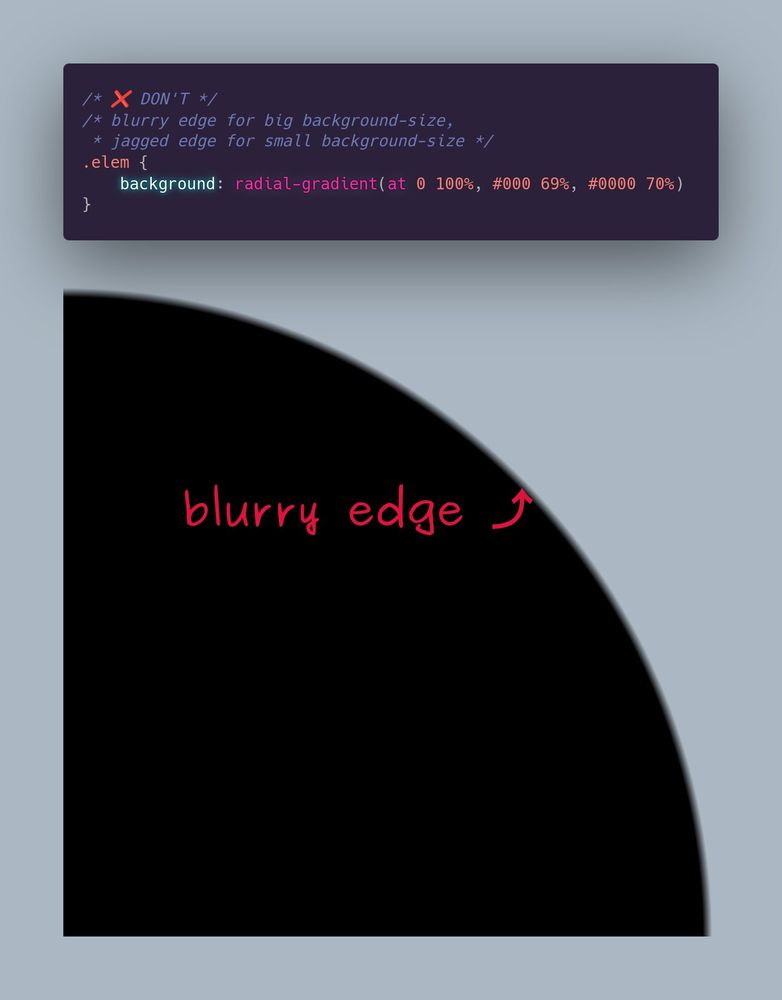
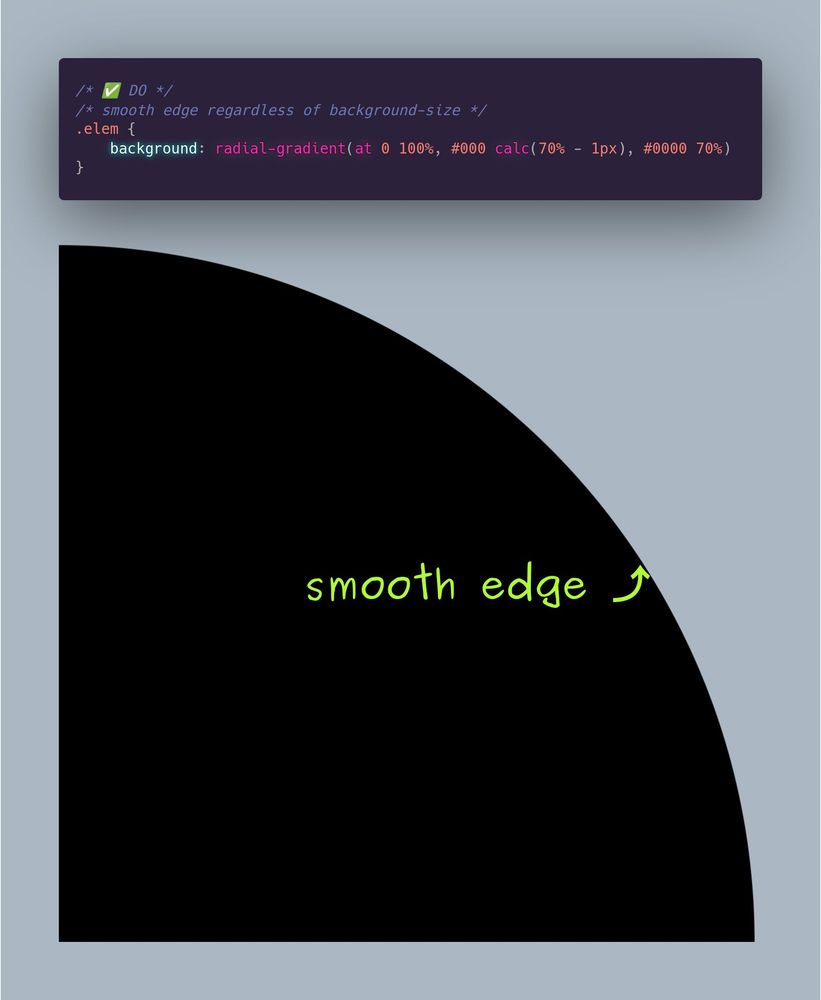
"#tinyCSStip ❌ DON'T (blurry edge for big background-size, jagged edge for small background-size) radial-gradient(at 0 100%, #000 69%, #0000 70%) ✅ DO (smooth edge regardless of background-size) radial-gradient(at 0 100%, #000 calc(70% - 1px), #0000 70%)"
$type:
"app.bsky.feed.post"
embed:
$type:
"app.bsky.embed.images"
images:
alt:
"/* ❌ DON'T */ /* blurry edge for big background-size (as shown illustrated below code box), * jagged edge for small background-size */ .elem { background: radial-gradient(at 0 100%, #000 69%, #0000 70%) }"image:
View blob content
$type:
"blob"
mimeType:
"image/jpeg"
size:
275240
aspectRatio:
width:
1380
height:
1764
alt:
"/* ✅ DO */ /* smooth edge regardless of background-size (as shown illustrated below code box) */ .elem { background: radial-gradient(at 0 100%, #000 calc(70% - 1px), #0000 70%) }"image:
View blob content
$type:
"blob"
mimeType:
"image/jpeg"
size:
320138
aspectRatio:
width:
1582
height:
1928
langs:
"en"
facets:
index:
byteEnd:
11
byteStart:
0
features:
tag:
"tinyCSStip"
$type:
"app.bsky.richtext.facet#tag"
createdAt:
"2024-08-15T10:54:01.358Z"